With HTML 5 the current web development moves from server side generated content and layout to client side generated. Most of the so called HTML5 powered websites use JavaScript and CSS for generating beautiful looking and responsive user experiences. This ultimately leads to the point were developers want to include or request third-party resources. Unfortunately all current browsers prevent scripts to request external resources through a security feature called the Same-Origin-Policy. This policy specifies that client side code could only request resources from the domain being executed from. This means that a script from example.com can not load a resource from google.com via AJAX(XHR/XmlHttpRequest).
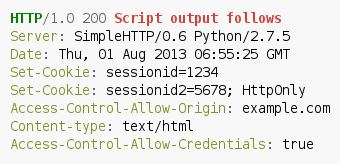
As a consequence, the W3 consortium extended the specification that a set of special headers allows access from a cross domain via AJAX, the so called Cross-Origin Resource Sharing (CORS). These headers belong to the Access-Control-Allow-* header group. A simple example of a server response allowing to access the resource data.xml from the example.com domain is shown below:
The most important header for CORS is the Access-Control-Allow-Origin header. It specifies from which domains access to the requested resource is allowed (in the previous example only scripts from the example.com domain could access the resource). If the script was executed from another domain, the browser raises a security exception and drops the response from the server; otherwise JavaScript routines could read the response body as usual. In both cases the request was sent and reached the server. Consequently, server side actions are taking place in both situations.
To prevent this behavior, the specification includes an additional step. Before sending the actual request, a browser has to send an OPTIONS request to the resource (so called preflight request). If the browser detects (from the response of the preflight) that the actual request would conflict with the policy, the security exception is raised immediately and the original request never gets transmitted.
Additionally the OPTIONS response could include a second important header for CORS: Access-Control-Allow-Credentials.
This header allows the browser to sent authentication/identification data with the desired request (HTTP-Authentication or cookies). And the best: this works also with HTTP-Only flags :).
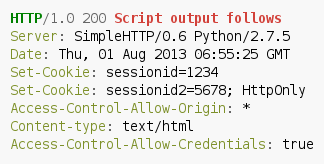
As you may notice, the whole security is located in the Access-Control-Allow-Origin header, which specifies from which domains client side code is allowed to access the resource’s content. The whole problem arises when developers either due to laziness or simply due to unawareness) set a wildcard value:
This value allows all client side scripts to get the content of the resource (in combination with Access-Control-Allow-Credentials also to restricted resources).
That’s where I decided to create a simple proof of concept tool that turns the victim browser into a proxy for CORS enabled sites. The tool uses two parts. First, the server.py which is used as an administrative console for the attacker to his victims. Second, the jstunnel.js which contains the client side code for connecting to the attacker’s server and for turning the browser into a proxy.
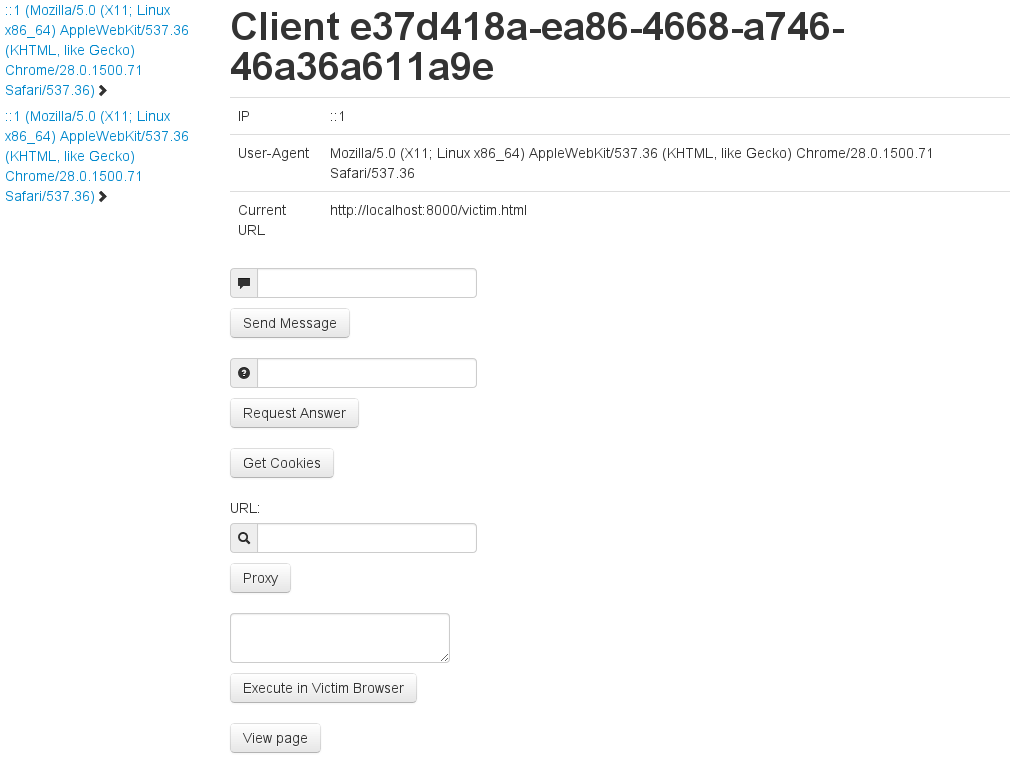
After starting the server.py you could access the administrative console via http://localhost:8888. If no victims are connected you will see an almost empty page. Immediately after a victim executes the jstunnel.js file (maybe through a existing XSS vulnerability or because he is visiting a website controlled by you…) he will be displayed in a list on the left side. If you select a connected victim in the list, several options become available in the middle of the page:
- Some information about the victim
- Create an alert popup
- Create a prompt
- Try to get the cookies of the client from the site where the jstunnel.js gets executed
- Use the victim as a proxy
- Execute JS in the victims browser
- View the current visible page (like screenshot, but it is rendered in your browser)
If you select the proxy option and specify a URL to proxy to, an additional port on the control server will be opened. From now on, all requests which you send to this port will be transferred to the victim and rerequested from his browser. The content of the response will be transferred back to the control server and displayed in your browser.
As an additional feature, all images being accessible by JavaScript, will be encoded in base64 and also transferred.
If you like to test it yourself:
- You need Python 3.x and tornado
- You will find a vulnerable server in the test directory
This kind of functionality is also implemented in the Browser Exploitation Framework (BeEF), but I liked to have some lightweight and simple proof of concept to demonstrate the issue.
Download:
UPDATE:
I’ve published a video on https://www.ernw.de/download/cors_blured.webm (6.2MB) and the most current source code on GitHub. Just to be clear, the used application in the video isn’t vulnerable. I’ve patched it to get an example.
Regards,
Timo



Really good stuff (y)
Is there any video demonstration for this tools which you describe ??
as i want to see the exploitation ..can you pls share ..thank you.
Thanks for your feedback 🙂 Currently there is no recorded video available. But I may find some time in the next days to record a video of the tools in action. I’ll update the post when its published.
Best Regards,
Timo
Thanks.
Sure ill wait 🙂
Regards,
Nilesh Sapariya
same here …can you please upload the video or any POC which shows how to use this tools ??
As i am facing some issue after starting server.py i am not able to access the administrative console via http://localhost:8888
Thanks
The video and the github link is already published (see above). The administrative is an empty page until a client (victim) connects. I had sometimes the problem that styles got not correctly proxied, couldn’t figured it out why. But the HTML content is correctly transfered and also your interactions.
Best regards,
Timo
Thanks for uploading video and showing demo.
Thanks again.(y)
Regards,
Keen